By Chris Coyier
There are lots of reasons you might want to send to a file to a user after they have submitted a form. Here’s a few examples:
- Give away a free eBook after signing up for a newsletter.
- Make a MP3 files available for a freebie bonus download after requesting booking information from a band
- Have a PDF of a lease agreement available to download/print/sign after an apartment rental form
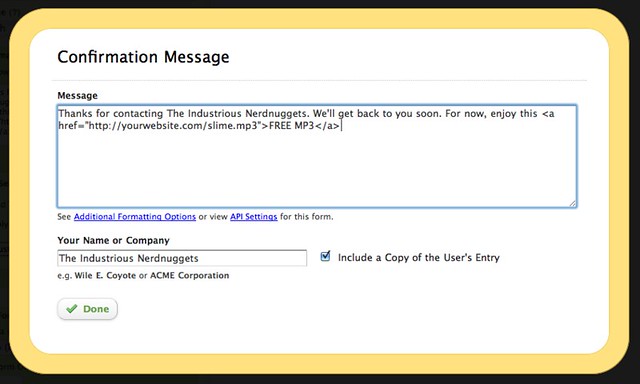
Download Link in Confirmation Message
To do this on your Wufoo form, you can provide a link to download the file by using HTML within the form’s confirmation message. You do this from the Form Settings tab while editing the form in the Form Builder. The actual HTML of the link is like:
<a href="http://yourwebsite.com/file.doc">
Download File
</a>Download Link in Confirmation Email
Putting the download link in the message as shown above is nice because it’s available to the user immediately. It can be fleeting though. If the user closes the window before clicking that link, it’s gone. Instead you could put the download link in the confirmation email (or, of course, both places). The advantage of the email is that the user will have a place to reference that link as long as they can access that email.
To the download link to the confirmation email, click the Send Confirmation Email to User link the Form Settings area while editing the form in the Form Builder. Then click the Customize Confirmation Email button, which will open a popup window where you can customize the content of that email. In the textbox there, use the same HTML code as above.
Where can I host my files?
Notice in the above code examples we linked to the files with URL like http://yourwebsite.com/file.doc. This is an example where you have your own domain name and your own server where you can upload and host your own files. If you don’t have that, there are web services out there that can help you host files and make them available for public download. All of these have free options:
-
CloudApp and Droplr are little applications that live in your menu bar and allow you to upload files right from your computer and get public URL’s to those files.
-
Dropbox is a service which syncs files between your computer and their servers (and possibly your other computers). Files in your “Public” folder have public URL’s to them.
What if I want to attach the files in the email?
While we don’t have that feature built into Wufoo, if you’ve got a little bit of programming chops, you can check our our really easy tutorial on how to use our WebHooks API to send emails with the attachments straight from your own web server.